Preview text (some call it the preheader) is so important it can make the difference between someone opening your email or ignoring it – and yet many marketers have no idea what it is.
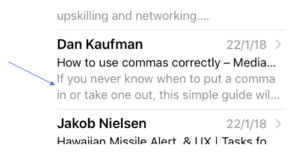
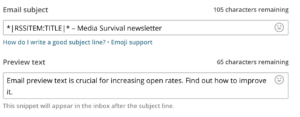
For those unfamiliar, the preview text appears after the email subject line within the inbox: 
If you send a personal email to someone, this preview text will probably be pulled from your first sentence – which is fine, as that should give the recipient an idea about the email’s content.
If you’re sending a newsletter or marketing email, however, then the odds are the preview text will be filled with something else instead – such as “View this email in your browser” or the alt text of whatever image is at the top.

Although this was never a great look on a desktop, it wasn’t critical as most desktop users also have a reading pane that shows half (or even more) of an email’s message. On a mobile, however, there’s no reading pane at all – and so the subject line and preview text is all readers have to go on.
Many people assume they have no control over preview text – but these days email marketing software (from MailChimp to Marketo) is increasingly making it easy to write your own. MailChimp, for example, has a box on its settings page that allows you to enter it in directly:

Visible preheaders vs invisible preview text
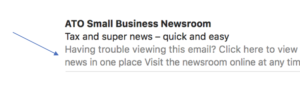
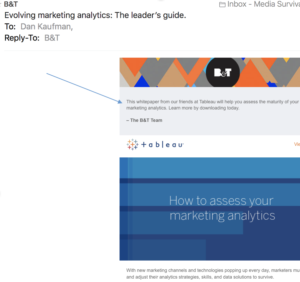
In addition to appearing in the inbox, preview text can also appear at the top of the email when it’s opened. This is called visible preview text and is often recommended for newsletters that have images at the top rather than stories. An example is:

However, if your email starts with text then you’ll probably want to have the preview text invisible, so it only appears in the inbox but not the email itself (which is what I do with my newsletters).
Some people use the term preheader only when referring to visible preview text – others use the term instead of saying preview text, regardless of whether it’s visible or not. Regardless, what matters more than how you refer to it is simply that you write something useful for it.
Keep your preview text short
You need to keep preview text short – preferably only one sentence, or maybe two short sentences – because most email clients only display 35-90 characters of preview text (although Apple Mail displays 140).
To put this in perspective, a short sentence can easily take up 90 characters. Furthermore, what you’ll see on a typical mobile will be shorter than what you see in your desktop inbox.
Email clients that do show more characters will display the preview text followed by what would normally follow – such as “View this email in your browser” or the alt text of your image. This is normal and preferable over writing longer preview text that may look good on a desktop but will be cut in half on a mobile screen.
What should go into my preview text?
When writing a marketing email with a singular purpose or call to action, the preview text should expand upon the subject line to help tell people what’s inside the email. It gives you the space to either add more description or even a different angle.
For example, the email subject line that I wrote for this story is:
How to write email preheader and preview text
and the preview text is:
Email preview/preheader text is crucial for increasing open rates. Find out how to improve it.
Writing preview text and email subject lines for newsletters
Writing email subject lines and preview text is tough for newsletters, as they often contain so many stories and yet you only have a limited amount of space to promote them.
Some people try to mention several stories within their email subject line – but cramming in as many topics as you can on a single subject line is hardly eye catching.
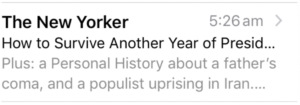
That’s why it can be good to only promote one story in the email subject line – and to then use the preview/preheader text to mention one or two other stories, which is what the New Yorker does:

However, it depends on your mix of stories and what you truly want to promote – and what the reader will find interesting.
If you have any good techniques for using preview/preheader text, feel free to leave a comment below.